Czech Welcome Guff Coding 3D - Engine Guestbook Links Downloads About author Mail me Mailform
 3D Engine 5 - Z-buffer and texture mapping
3D Engine 5 - Z-buffer and texture mapping 
Hallelujah ! Believe in god ? Praise him for next part of 3d-engine serial. I'm here again
with new topic (and lots of jams, but i'm not here to share these ...) Today i'd like to tell
you how does Z-buffer and texture mapping work.
Now it's time to thank to Mats Byggmastar a.k.a. MRI / Doomsday for his didactic (;-)) document called "Fatmap" (Fast affine texture mapping), you can find original on the internet. It's much more optimalisated, but unfortunately it's not perspective correct (some of you don't know what that is, but you soon will - so get to it !)
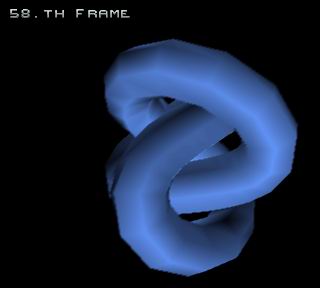
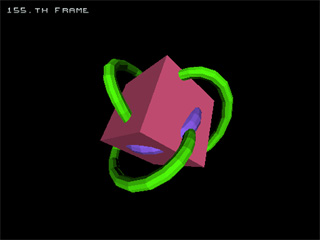
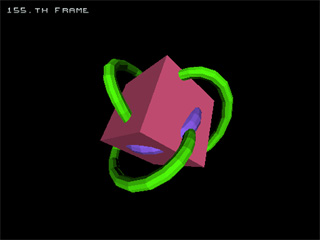
I think the first one who did realtime texturemapping was >doommaker< mr. Carmack, who could optimalise it such way so we could play wolfenstein or doom even at these slow computers. Maybe you're thinking about connection of textures and z-buffer - it's simple : interpolation. Z-buffer is memory of same size as screen, but inside are z-values of pixels. When you're about to draw pixel, you compare it's z-value with z-value of previously drawn pixel and when it's nearer, you overdraw old pixel (and update z-value). It's quite simple, but quite slow and since z-buffer requires floats also quite big in memory (but both problems was solved with 3d-cards) Big advantage of z-buffer is perfect object intersection :
Now it's time to thank to Mats Byggmastar a.k.a. MRI / Doomsday for his didactic (;-)) document called "Fatmap" (Fast affine texture mapping), you can find original on the internet. It's much more optimalisated, but unfortunately it's not perspective correct (some of you don't know what that is, but you soon will - so get to it !)
I think the first one who did realtime texturemapping was >doommaker< mr. Carmack, who could optimalise it such way so we could play wolfenstein or doom even at these slow computers. Maybe you're thinking about connection of textures and z-buffer - it's simple : interpolation. Z-buffer is memory of same size as screen, but inside are z-values of pixels. When you're about to draw pixel, you compare it's z-value with z-value of previously drawn pixel and when it's nearer, you overdraw old pixel (and update z-value). It's quite simple, but quite slow and since z-buffer requires floats also quite big in memory (but both problems was solved with 3d-cards) Big advantage of z-buffer is perfect object intersection :

With invention of z-buffer also begins our everlasting fight with fillrate. Fillrate is amount
of pixels you're able to draw in a second. With z-buffer you have to compute z-value of each
pixel and compare it with the older. That's also quite big amount of data to be transfered.
Now, we need some function to tell what the z-value in our particular pixel is. We will use
the plane equation again. What plane ? Our plane is defined by three points of face and their
coordinates are perspective correct x and y and linear (just after transformation) z.
That's also connection with texturemapping. We will have two more planes for u and v coordinate,
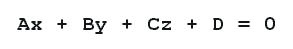
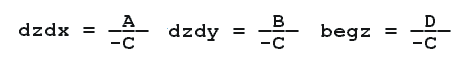
that tells us position of pixel in texture ! Now we will look at the plane equation :

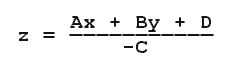
We can tell how much Z is :

Now we can see that some numbers can be precomputed :

Where dzdx is delta-z-per-delta-x, dzdy is delta-z-per-delta-y and begz is z-coordinate in
point x = 0, y = 0 (upper left screen corner). Now it's simple - for every next line
add dzdy, for every pixel on that line add dzdx and we have our z.
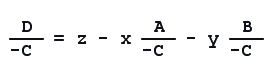
To find begz shouldn't be hard :

So we have our first c-function today :
It's not going to be this simple, because of perspective distortion. You can see that texturemapping (ie. any surface-interpolated value) won't be linear :
|
It's not going to be this simple, because of perspective distortion. You can see that texturemapping (ie. any surface-interpolated value) won't be linear :

You can see that nearer quads are bigger than the far-off ones ...
But i can't make you down. So i'll put here smooth shading example. It's practically the
same like before, but we simply average neighbour faces normals to get vertex pseudonormals,
that are used for lighting. So we have lighting value per vertex, not per face like before.
(note we must include illumination to edge-splitting function in clipping pyramid !)
You can see function ComputeVertexNormals() in load3ds.cpp module.
The example is running with directx 7, the only difference is that you must link ddraw.lib
and dxguid.lib. (and speed, of course) :



Hope you like it :-), i had to do some work ... It's still using painter's
algorithm, simple font-engine is included and it's using something-like quincunx for
image antialiassing. But now we move on ...
Perspective correct mapping
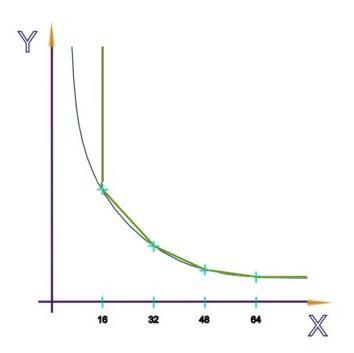
I already told you mapping won't be linear. But how to make it linear ? We will use the fact that z itself is not linear, but 1 / z is linear. When interpolating more coordinates, we will have to multiply them by 1 / z. But that means we will have to recompute them back when drawing ... well, we wouldn't have to do it with z, we would just inverted comparation sign when drawing (far objects will have bigger z than near, but smaller 1 / z !) But when texturemapping we would have to do two divisions per pixel ! (assume 2d texture) Allright, if you wan't write high qulity rasterizer you will have to. But for realtime maniacs like me (and some of you) we have a simple optimalization. (don't say Carmack, don't say Carmack ... well it was propably him ...) We will do division each 16-th pixel and between them just linearly interpolate with certain error, that will be bigger on short and dip surfaces :
Perspective correct mapping
I already told you mapping won't be linear. But how to make it linear ? We will use the fact that z itself is not linear, but 1 / z is linear. When interpolating more coordinates, we will have to multiply them by 1 / z. But that means we will have to recompute them back when drawing ... well, we wouldn't have to do it with z, we would just inverted comparation sign when drawing (far objects will have bigger z than near, but smaller 1 / z !) But when texturemapping we would have to do two divisions per pixel ! (assume 2d texture) Allright, if you wan't write high qulity rasterizer you will have to. But for realtime maniacs like me (and some of you) we have a simple optimalization. (don't say Carmack, don't say Carmack ... well it was propably him ...) We will do division each 16-th pixel and between them just linearly interpolate with certain error, that will be bigger on short and dip surfaces :

We won't normally recognize that error, only when looking parallel with some surface when close to it.
(but collision detection can fix some of that case simply by don't letting camera to be too close)
Now look at some code :
Have a look at the picture :

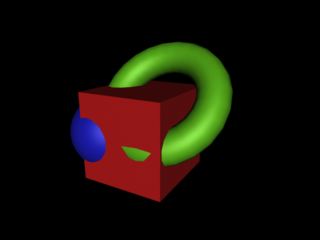
 Z_Buffer + Flat shading
Z_Buffer + Flat shading

And we have engine with z-buffering. Works pretty cool and accurate (and slow). Major disadvantage of z-buffer is overdraw. Some pixels could (and will be) overdrawn even arround 10 times ! So in the next part we will introduce the BSP tree, used also to precompute visibility. Maybe you ask - well, i have 3D card, i don't need that. But when you do some optimalisations, you will be able to afford for example more detail actor models ...
But now the textures ... Maybe you noticed the font engine contains function for bitmap loading. I will put it here just to be complete :
I won't go deep ... first read headers, check if it's really bitmap, if it's 24bpp and uncompressed and then alloc memory and read pixels.
So, you should know how to make perspective non-correct mapping. But how to make perspective correct ? We will certeinly want to use linear interpolation, because it's fast. So we will make from non-linear values linear values. How ? By multiplying 1 / z :
Next we use almost the same source for drawing polygons as for z-buffer (but interpolate u-s and v-s moreover), but we will need to modify routine for drawing segments :
So, Interpolate_Segment() gets coordinates of texture and z in 16:16 fixed point. We could normally multiply them to get the index of pixel, but there is simple trick how to make it faster. You propably know texture has to have size of power of two. So the multiplying can be replaced with bit shift and modulo division (because the texture can repeat multiple times on a single surface) by logical ands :
So, that's our oldloop from z-buffer code, but instead of color the texture is drawn. What the code means ? "u1 >> 16" is conversion of U (x-coordinate of texture) from 16:16fp to int and "& 0xff" means texture will be 256 pixels wide. "v1 >> 8" means conversion of V (y-coord) from 16:16fp to int and at the same time multiply by 256 to get the exact index in texture. The "& 0xff00" means texture will be 256 pixels high, but V is already multiplied by 256 ...
It shouldn't be hard to replace these numbers by variables and support textures of variable size, not only 256 per 256. So first ">> 16" will be always there, "& 0xff" will be replaced with "& (tex_width - 1)". ">> 8" will be replaced with ">> (16 - log2(tex_height))" and final "& 0xff00" replace with "& ((tex_height - 1) * tex_width)". Just one advice - don't use log(tex_height) / log(2) to obtain logarithm with base of 2, it's sometimes inaccurate and texture will be displayed in half resolution. (the result is 7.9999, but when rounding, the result will be 7 ... - and using round() seems not good to me) Write your own log2() based on some loop ...
So stop reading now, get your source and get outa here (it's gonna blow ! ;-)) :

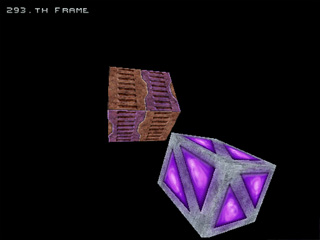
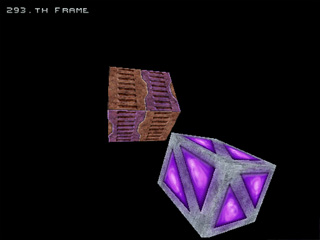
 Z_Buffer + Texturemapping
Z_Buffer + Texturemapping

|
Have a look at the picture :



And we have engine with z-buffering. Works pretty cool and accurate (and slow). Major disadvantage of z-buffer is overdraw. Some pixels could (and will be) overdrawn even arround 10 times ! So in the next part we will introduce the BSP tree, used also to precompute visibility. Maybe you ask - well, i have 3D card, i don't need that. But when you do some optimalisations, you will be able to afford for example more detail actor models ...
But now the textures ... Maybe you noticed the font engine contains function for bitmap loading. I will put it here just to be complete :
|
I won't go deep ... first read headers, check if it's really bitmap, if it's 24bpp and uncompressed and then alloc memory and read pixels.
So, you should know how to make perspective non-correct mapping. But how to make perspective correct ? We will certeinly want to use linear interpolation, because it's fast. So we will make from non-linear values linear values. How ? By multiplying 1 / z :
|
Next we use almost the same source for drawing polygons as for z-buffer (but interpolate u-s and v-s moreover), but we will need to modify routine for drawing segments :
|
So, Interpolate_Segment() gets coordinates of texture and z in 16:16 fixed point. We could normally multiply them to get the index of pixel, but there is simple trick how to make it faster. You propably know texture has to have size of power of two. So the multiplying can be replaced with bit shift and modulo division (because the texture can repeat multiple times on a single surface) by logical ands :
|
So, that's our oldloop from z-buffer code, but instead of color the texture is drawn. What the code means ? "u1 >> 16" is conversion of U (x-coordinate of texture) from 16:16fp to int and "& 0xff" means texture will be 256 pixels wide. "v1 >> 8" means conversion of V (y-coord) from 16:16fp to int and at the same time multiply by 256 to get the exact index in texture. The "& 0xff00" means texture will be 256 pixels high, but V is already multiplied by 256 ...
It shouldn't be hard to replace these numbers by variables and support textures of variable size, not only 256 per 256. So first ">> 16" will be always there, "& 0xff" will be replaced with "& (tex_width - 1)". ">> 8" will be replaced with ">> (16 - log2(tex_height))" and final "& 0xff00" replace with "& ((tex_height - 1) * tex_width)". Just one advice - don't use log(tex_height) / log(2) to obtain logarithm with base of 2, it's sometimes inaccurate and texture will be displayed in half resolution. (the result is 7.9999, but when rounding, the result will be 7 ... - and using round() seems not good to me) Write your own log2() based on some loop ...
So stop reading now, get your source and get outa here (it's gonna blow ! ;-)) :