English Welcome Kecy Programování 3D - Engine Guestbook Odkazy Downloady O autorovi Napiš mi Mailform
 3D - Engine 05 - z-buffer a texture-mapping
3D - Engine 05 - z-buffer a texture-mapping 
Hallejujah ! Jestliže věříte v boha, děkujte mu za další pokračování seriálu o 3D Enginech,
který už mnozí z vás začali pokládat za dead project. Ale jsem tu zas s novým dílem (a taky
s kupou novejch průserů, ale o ty se s váma nemíním dělit :-) ). Plánuju, že dneska si povíme
o texturování a z-bufferování. Předem bych chtěl upozornit, že inspirací byl krásný dokument,
zvaný "Fatmap" (Fast affine texture mapping) od Matse Byggmastara a.k.a. MRI / Doomsday,
originál si můžete najít na internetu, je mnohem optimalizovanější, ale nahlíží na problém
z trochu jiné strany (podobné jsou jen názvy některých proměnných a základní nápad mapování).
Asi první, kdo dokázal udělat texturemapping "realtime" byl >Doomtvůrce< Adrian Carmack,
který ho dokázal optimalizovat tak, abychom si mohli večer krásně zapařit Dooma i na i486
hezky plynule :-) ... Možná se někteří ptáte, co má společného texturemapping a Z-Buffer.
Povím vám o co jde : Z-Buffer (někdo to překládá jako paměť hloubky) je pomůcka, jak zjistit,
jestli bod bude na výsledném obrázku vidět. Je to vlastně pole o stejné velikosti jako
obrazovka, které se napřed naplní nulovými hodnotami (zpravidla jde o fixed point) a potom když
se kreslí nějáký bod polygonu, program se zeptá, jestli už tam není nějaký bod, který leží
blíž než ten, co se zrovna kreslí. Pokud ne, hodnota v Z-Bufferu se přepíše novou hodnotou
a do videopaměti se vykreslí nový bod, který překryje ten předchozí. Pokud už tam je, nic
se nedělá a jde se na další pixel.
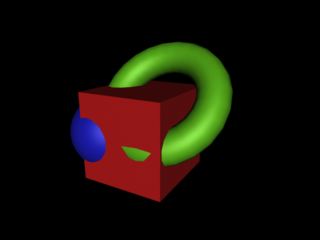
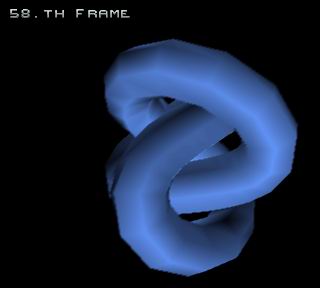
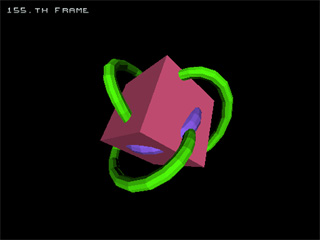
Mezi výhody Z-Bufferu patří třeba perfektní prolínání objektů :

Mezi nevýhody patří třeba to, že je hodně pomalý : Na vykreslení každého bodu musíte porovnat
číslo a body se často mnohokrát překreslují. Z-Buffer navíc vyžaduje poměrně přesné ukládání
čísel a tak zabere hodně paměti. Ale pořád jsem vám ještě neřekl tu spojitost s texturováním.
Tou je souřadnice Z, která se musí "rozmáznout" po celém povrchu polygonu. Dělá se to tak,
že pro první tři souřadnice se vytvoří rovina (rovina je definovaná třemi body), přičemž
souřadnice jsou 2D - x, 2D - y a 3D - z (to znamená, že x a y jsou perspektivně korigované,
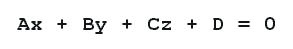
ale z je to, co "vylezlo" z transformace maticí). Rovnice roviny zní :

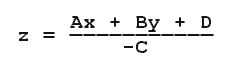
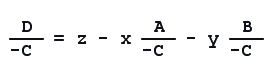
Potom si můžeme vyjádřit z-ovou souřadnici jako rovnici :

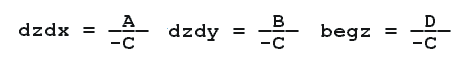
No a z toho vidíme, že tu jsou nějaké konstanty, které si můžeme předpočítat a použít
při mapování :

Přičemž dzdx je "delta z / delta x", dzdy je "delta z / delta y" a begz je souřadnice z v bodě
x = 0, y = 0 (levý horní roh obrazovky). Už vám to začíná docházet ? Prostě spočítáme
souřadnici pro každý řádek a pak už k ní jen přičítáme dzdx po každém pixelu. Už nám schází jen
to D-čko. To si odvodíme jinak a spočítáme přímo :

V c-čku by se to všechno spočítalo asi takhle :
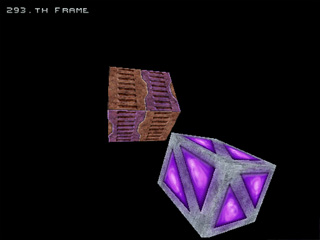
Nakonec to ale nebude tak jednoduché, jak se zdá, protože takhle rozkládáme souřadnici lineárně (a proto taky rychle), ale v normálním životě "textury nejsou lineární" :
|
Nakonec to ale nebude tak jednoduché, jak se zdá, protože takhle rozkládáme souřadnici lineárně (a proto taky rychle), ale v normálním životě "textury nejsou lineární" :

Je vidět jak čtverce blíž kamery jsou větší, než ty dál od kamery..
No, ale abych vám nezkazil radost, je tady zdroják pro jednoduchý engine se Smooth shading
(to se určí pseudonormálové vektory jednotlivých vertexů zprůměrováním normálových vektorů
faců, které mají ten vrchol společný - prohlédněte si funkci ComputeVertexNormals() v modulu
load3ds.cpp a tak se určí světlost jako při flat shading, ale pro jednotlivé vrcholy. Potom
už se světlost jen interpoluje po povrchu a naštěstí není vidět, že se interpoluje lineárně).
Běží to pod DirectX 7.01, můžete si stáhnout nový modul, jen v Project > Settings
v záložce Link musíte přidat kromě "ddraw.lib" ještě "dxguid.lib" do seznamu knihoven.
(Budete si asi muset stáhnout knihovny a hlavičky pro práci s direct x ze sekce downloads
a nakopírovat je do lib a include složek vašeho kompilátoru ...)



Doufám, že se vám to bude líbit :-), dal jsem si s tím docela záležet. Používá to zatím ještě
pořád malířův algoritmus, má to jednoduchý modul pro kreslení fontů a používá to skoro-Quincunx
pro antialiasování výsledného obrazu. Ale teď půjdeme dál..
Perspektivně korektní mapování
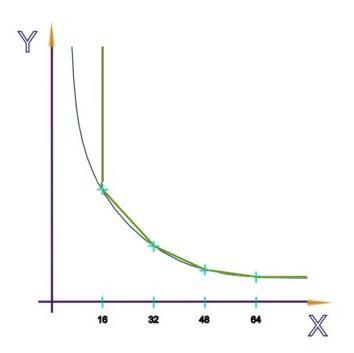
Už jsem řekl, že mapování nebude lineární.. No jo, ale co s tím ? Chceme mít výhody lineárního mapování, ale potřebujeme mapování hyperbolické... Někdo chytrý vymyslel trik, převádějící nelineární závislost na lineární, a pak ho použil ve své hře (Quake ?). Klidně si stáhněte z www.IDSoftware.com zdrojáky Quaka 1 a tam si ten trik můžete najít. Funguje to tak, že hyperbolickou funkci (y = 1 / x) převedeme na lineární (x) a když potřebujeme její hodnotu (y), musíme zase zpětně převádět zpátky. Zpětný převod je však dost náročný, takže opět ten někdo vymyslel malou optimalizaci : Funkce se bude zpětně korigovat každý n-tý pixel a mezi nimi se závislost bude brát jako lineární :
Perspektivně korektní mapování
Už jsem řekl, že mapování nebude lineární.. No jo, ale co s tím ? Chceme mít výhody lineárního mapování, ale potřebujeme mapování hyperbolické... Někdo chytrý vymyslel trik, převádějící nelineární závislost na lineární, a pak ho použil ve své hře (Quake ?). Klidně si stáhněte z www.IDSoftware.com zdrojáky Quaka 1 a tam si ten trik můžete najít. Funguje to tak, že hyperbolickou funkci (y = 1 / x) převedeme na lineární (x) a když potřebujeme její hodnotu (y), musíme zase zpětně převádět zpátky. Zpětný převod je však dost náročný, takže opět ten někdo vymyslel malou optimalizaci : Funkce se bude zpětně korigovat každý n-tý pixel a mezi nimi se závislost bude brát jako lineární :

Opticky tuto chybu téměř nemáte šanci postihnout, ale optimalizace je výrazná (v praxi by to
bylo několik - podle počtu interpolovaných souřadnic - dělení na každý pixel). Tentokrát
se nebude mapovat Z, ale 1/Z a každá souřadnice (mapovaná, ne x a y) bude na 1/Z závislá.
Potom to bude vypadat asi takhle :
Ještě se podívejte na obrázek :
|
Ještě se podívejte na obrázek :



No.. A máme tu engine se z-bufferem. Funguje to krásně přesně a pomalu. Proto hned v příštím
díle bude popsaná trochu jiná technika na určování viditelnosti, jmenující se BSP Strom.
Ale o tom až příště. Teď jsem ještě slíbil ty textury. Napřed budeme potřebovat ty textury
z něčeho nahrát. Asi nejjednodušší je pro nás 24 Bpp Bitmapa. Možná jste si všimli, že rutina
pro nahrávání bitmap je v text-enginu toho enginu se Smooth shading. Pro jistotu ji sem dám
ještě jednou :
No, doufám že to nemusím popisovat.. Napřed se načtou hlavičky bitmapy, určí se zda je bitmapa 24 bpp a RGB - nekomprimovaný truecolorový rastr. Potom se naalokuje pole pro pixely ve struktuře BMP a buffer pro čtení jednotlivých řádků obrazu (musí být zarovnaný na 32 bit) a pak už se jen načítá z disku.. Tak.. Ještě jsem pořád nevysvětlil, jak vygenerovat souřadnice pro textury.. Říkal jsem jen že jsou závislé na z, takže se na to vrhneme, už je to stejně moc dlouhý povídání :
Pak je použijete úplně stejně jako z-souřadnici v tom minulým zdrojáku :
Tak, interpolate_segment() dostane souřadnice textury v 16:16 fixed pointu. Mohli byste je normálně převést na reálné číslo a vynásobit tak, aby daly index pixelu v textuře, ale to by bylo zbytečně pomalé. Je tu finta s bitovými posuny, ale je tu jedna podmínka : Textura musí mít rozměry o velikosti mocniny dvou. A teď už se podíváme jak to bude vypadat :
Tak, je to stará smyčka ze Z-Bufferu, jen místo barvy se nanáší textura.. u1 >> 16 je převod souřadnice U (x-ová souřadnice v textuře) z 16:16 na reál a & 0xff je její oříznutí na interval hodnot 0 - 255 (textura bude mít šířku 256). Zápis v1 >> 8 je převod v1 na reál. a zároveň ještě jeho násobení 256-ti. Log. součin s 0xff00 je opět oříznutí. Dohromady to tedy dá 0xff + 0xff00 = 0xffff = 65536. To je 256 × 256, tedy i výška textury bude 256. Jak to ale změnit ? Je potřeba vygenerovat tři čísla : 0xff, 8 a 0xff00. Když to zkrátím bez vysvětlení, je to takhle :
Tak už to nečtite, stáhnite si zdroják a naschle příště :
|
No, doufám že to nemusím popisovat.. Napřed se načtou hlavičky bitmapy, určí se zda je bitmapa 24 bpp a RGB - nekomprimovaný truecolorový rastr. Potom se naalokuje pole pro pixely ve struktuře BMP a buffer pro čtení jednotlivých řádků obrazu (musí být zarovnaný na 32 bit) a pak už se jen načítá z disku.. Tak.. Ještě jsem pořád nevysvětlil, jak vygenerovat souřadnice pro textury.. Říkal jsem jen že jsou závislé na z, takže se na to vrhneme, už je to stejně moc dlouhý povídání :
|
Pak je použijete úplně stejně jako z-souřadnici v tom minulým zdrojáku :
|
Tak, interpolate_segment() dostane souřadnice textury v 16:16 fixed pointu. Mohli byste je normálně převést na reálné číslo a vynásobit tak, aby daly index pixelu v textuře, ale to by bylo zbytečně pomalé. Je tu finta s bitovými posuny, ale je tu jedna podmínka : Textura musí mít rozměry o velikosti mocniny dvou. A teď už se podíváme jak to bude vypadat :
|
Tak, je to stará smyčka ze Z-Bufferu, jen místo barvy se nanáší textura.. u1 >> 16 je převod souřadnice U (x-ová souřadnice v textuře) z 16:16 na reál a & 0xff je její oříznutí na interval hodnot 0 - 255 (textura bude mít šířku 256). Zápis v1 >> 8 je převod v1 na reál. a zároveň ještě jeho násobení 256-ti. Log. součin s 0xff00 je opět oříznutí. Dohromady to tedy dá 0xff + 0xff00 = 0xffff = 65536. To je 256 × 256, tedy i výška textury bude 256. Jak to ale změnit ? Je potřeba vygenerovat tři čísla : 0xff, 8 a 0xff00. Když to zkrátím bez vysvětlení, je to takhle :
|
Tak už to nečtite, stáhnite si zdroják a naschle příště :